Improving lpc water.
Blogposts
Listing the blogposts with stuff I've learned here:
Original post
So, I've been poking at LPC graphics again, and I noticed that while the lpc water isn't horrible, it also doesn't give me the feeling my character is going to get wet when they touch the water.
Obviously, everyone can add to the collection, but when I tried to pixel my own water I noticed I sucked. And then I tried to find if someone else had done similar stuff, and while there were people who animated the LPC water, I think it can be better?
And, I think that there's been so little animated water is because few people really have an idea of how to animate water, so I figured it might be an idea to just make a thread and throw out my experiments, and people can give feedback, or join in, and if nothing else we'll be wiser at the end of the day.
So, first things first, I went looking for LPC stuff:
- ZaPaper's transparent LPC water - This one only animated the center tiles.
- Curt animated LPC water - This is a 2 frame animation of the side tiles
- And then there's a bunch of other water tiles compiled by bluecarrot here
Then I went looking for any other kind of animated water:
- Abetusks' water - This one has the water go up and down
- Josehzz' water - This one uses little lines that animate from one side to the other
- Zabin's version of animated ocean tilesey - based off Leonard Pabin's ocean water. This one animates full waves.
And of course, attempted to find tutorials. Found one for waterfalls, and this one for animated streams, which I remember reading like a long time ago.
I also looked at how the rpg maker 2k/3 tiles worked.
So, my experiments start with lpc_nile.gif, because my frustration started when I was doing Ancient Egyptian architecture, but the water didn't look much like the nile. This one is an expanding/contracting one that goes 0-1-0-2, but it looks blobby.
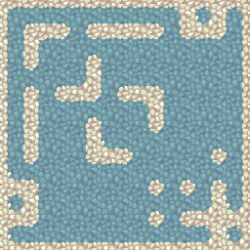
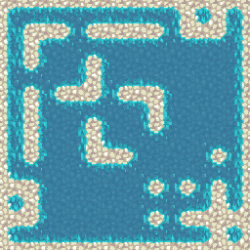
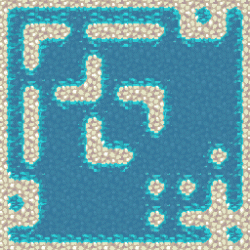
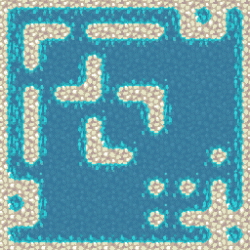
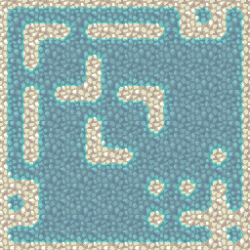
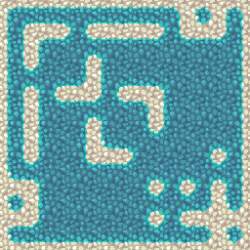
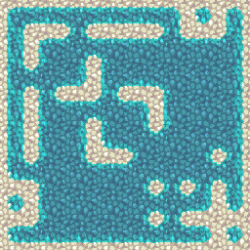
A bit of research later, I decided to try my hand on a mountain stream, with pebbles and stuff, in particular stream_v1_anim.gif. Again a expanding/contracting one that goes 0-1-0-2, which is the most common format it seems for water that stands still. Stream_v2_anim.gif is one with the borders fitted to the underlying pebble texture. (This isn't my working file, I am actually using the rpgmaker mv autotile layout and then a script to convert that to caeles' wang tile layout, hence the lack of alt tiles right now.
Stream_v3_anim.gif is when I tried to add directional animation, this is 4 frames long, going 0-1-2-3. It didn't quite work because the animation doesn't smoothly transition to the next frame at one point. It looks more fit for water sliding off stalegtites or ice.
At version 4, I decided to make the flow animation a bit bigger and make it transition more fluently, so that the flow would continue from frame 3 to the next section on frame 0. Inverting the animation (3-2-1-0) makes it go in the opposite direction, and I used layer so I only had to rotate the flow part of my animation to get the horizontal flow from the vertical.
Then I went back to version 2, and added in an outline, leading to stream_v2_outlines.gif. I also recalled this blog about how things being wet makes the contrast on them higher, (because there's less diffusion going one, and more sharp reflections). So what I did was that I duplicated the water layer, set both layers to 50% opacity, the lower to multiply, and the upper to overlay. Which ended me with stream_v2_outlines_blended.gif
I liked that so much that I tried it with the streaming one too, stream_v4_down_blended.gif.
So, what do you think? What else should I try?












These are great additions! I 100% agree there is a dearth of good animated water tiles. Zabin made some fairly good ones, though.
I've done some experimenting with some simple stand-alone animated water tiles, but I wasn't super happy with the results.
--Medicine StormVery neat work, and glad to see you back! You always make very thoughtful and thorough contributions.
I experimented a while ago with adapting Zabin/zookeeper's water here https://opengameart.org/content/the-battle-for-wesnoth-water-animation to LPC style. I reduced the color count in GIMP, recolored to the LPC palette, and made a Tiled tsx file with the animation and the individual tiles joined by Wang tiling. Then I took my terrain map and made the neutral blue transparent. I made a new layer underneath the "terrain" layer for water, and filled using the Wang tile fill tool in Tiled. See example here: https://www.dropbox.com/sh/na1pdfh9nc257nb/AAA9jsIt7CdKboNGLn6kccGLa?dl=0
I think it works ok for a first pass. A few issues I couldn't figure out how to address with this strategy:
- How to handle waves onto the shore; my current strategy for the terrain mapping is to make a giant tsx with every sensible combination of overlapping tiles; then I can use the terrain tool in Tiled to draw overlapping terrains, without having to manage multiple layers to smoothly transition between different terrains. This strategy is not really feasible with animated water (even if the shores were animated separately from the "bulk" of the water), because the tool to make the giant tsx file doesn't support animation.
- How to handle different depths of water; right now I have two shallows, a "normal," and a "deep" water, with smooth transitions between each. To animate all of them, I would need somehow allow the animated water to smoothly transition between different depths. The best idea I came up with was to make new tiles for the "floor" of the water and put those on a new layer, then to make the animated water semi-transparent, then to put the land/terrain on top.
- How to handle flow, like in a stream or river; I have no idea how to deal with this; the number of transition tiles would be crazy between standing and flowing water.
I like your "stream v3 anim" best, or v2 for standing/non-flowing water. Maybe it's just because of the pebble background, but I feel like the v4 blended version is a little visually confusing. The larger size of the moving wave blobs makes it seem more apparent (to me) that the little waves are coming out of nowhere.
One thing I had considered to handle movement was to have looping animated versions of the current water "accent tiles" in 4-8 different directions, to be scattered around in the middle (non-edge) of the water. These could represent little waves or eddies (as if there were a rock or other disturbance under the surface, creating turbulence). These animated tiles wouldn't connect to one another, but the overall effect would hopefully suggest movement. The effect might be enhanced if there were a few rocks with animated eddies around them. Then the shores could be animated separately and just move in and out (like in Zabin's waves here https://opengameart.org/content/animated-ocean-tileset or in Curt's). This is sort of how rivers look anyway; the water moves fastest in the middle and slowest at the shores/edges. In your current examples, the opposite is indicated---all the motion is at the shore/edges, and the middle stands still. Maybe this is why it looks a little strange.
Anyway, great stuff! Hope we can some up with something.
It's tricky. I use a version of ZaPaper's water, but I subtracted the background so I'm left with a transparent water layer that I can put over my own backgrounds.
What makes it tricky is that waves in a pond and waves in flowing water don't look the same in reality. In a pool of water, the water is mostly static, with the waves just causing a sparkle in the water. These sparkles are also more-or-less static, but they "blink". Flowing water has the same, but now the sparkles also move. To convey depth, the water becomes more or less transparent, with shallow water showing the bottom quite clearly and very deep water not showing the bottom at all. This is the sort of thing I would want to handle using code in my engine rather than depending on the artwork directly. It also allows for nifty things like fish that move in the water, or sunken treasure chests that must be recovered.
I suspect the "correct" way to do this is to have an animated texture that is blended over water tiles and gets moved around in the direction of the water flow. You then use something like a stencil buffer to blend in the water texture where it's needed. Of course, you can then go and do that, and capture the result for an animated tileset.
What I personally don't like about the "slushing" water as seen in your "lpc_nile" example is that it doesn't preserve the amount of water: as the water extends, it must come from somewhere else, and when it recedes it also goes somewhere else. So it shouldn't expand and contract in the way it does, but there needs to be a time lag so that the total surface area of the water is conserved. That's of course a nightmare to get right (unless you can manage to do it per tile, in which case it becomes trivial).
MedicineStorm, yeah, it seems that fading out and in doesn't really give the feeling the water is moving, and thus you end up needing to animate the ridges. I have seen the brighter/darker color used in the rpgmaker 2k tiles.
Bluecarrot:
D'aww thanks. I just handed in my bachelor thesis this friday, so I have time to poke at stuff again :) Of course, my time will recede as I go back working on Krita. Too many things to do :)
I have been thinking that we should probably make the water tiles a seperate tileset. This would also work better for Godot, where animated tiles can't handle atlas textures(that is, animated tiles need to be on a seperated file that represents the tileset instead of one big tileset). Tiled's animation setup also ended up being a bit too much manual labour last time I used it, so maybe we'll need to modify that tool to also setup the animation for us :p
We have 2(3) options here:
Evert:
Yeah, proper water is basically 3 parts:
And all of this also depends on how fast the water will flow.
For the volume stuff, the isometric Dwarf Fortress visualizer StoneSense currently uses little semi-transparent blocks that are denser on the inside. Then when stacked over several layers it gives a foggy effect of deeper getting water. You can see an example at the bottom-right here. When searching for pictures that show the water, I also found these two examples by solifuge on the forums there. Example 1. Example 2.
Of course, isometric tiles behave quite differently from oblique tiles like the LPC graphics are, but it's worth considering.
Bluecarrot:
Evert:
I think you might want to look at the Valve flowmap paper from 2010, it uses a vector describing texture to distort the texture in a given direction. It's basically how all the big modern 3d video games handle water flow. I guess for a tile based system you'd want to have a per-tile. Here's another tutorial covering flowmaps for unity.
I guess I'll go and play with flow maps in Godot coming week. At the same time, we'll need to be careful that we won't make the water too dependant on advanced engine effects because it'll make live really hard on people who are new to game design, for example people who are messing about in rpgmaker or gamemaker.
I spend some time today actually going to the river and streams in my hometown and doing some observations there. To my surprise, we have fish ladders here, so I was able to look at rapid moving water here as well. Other observations:
Also went looking for those 'wet stuff is more contrast blog posts'. Found a white paper, and also the blogpost I remember skimming(you can tell I skimmed because I thought it was actually for beyond: two souls, and not remember me :D).
Will post some further experiments later.
Okay, I had some more ideas, but I notice I am having trouble concentrating(doing too much and too warm :D)
stream_v2_outlines_faded_center is a continuation on the blended stuff with the centers faded. The downside here is that these tiles are not possible if you're using rpgmaker mv, as the centers there work differently. It also now feels a lot deeper.
stream_v5 is with the water instead of expanding/contracting, it now undulates, going up, left, down, right, this would keep the surface level the same.
Stream_v5_undulate_inside only affects the inner outline, but not the actual water level, to make the water a little more subtle.
The latter two don't look very polished as I was running out of concentration.
I think the last one is my favorite yet. The one before looks very violent.
I think it'll still look good if the water along the shore were to move in such a way that the surface area of the tile is constant. In animation terms, it'd be like a wave passing through the tile from left to right (say). That makes the shoreline less static. Probably only needs a few pixels.
I'd like to see your water with the LPC grass. It's hard to judge how LPC it feels when it's not on one of the base terrain types. :)
I think my own experiment could be improved by combining it with Curt's water, but I haven't tried that yet.
Evert:
So, I briefly though I understood what you meant, but then when I tried to plan out how to animate that, I realized I didn't really? Can you make an example for a single tile? It doesn't matter how shitty it is.
BenCreating:
Sure, attaching some terrible tiled maps. It should be obvious why I am messing with the blending modes despite the current tiles fitting according to the LPC style guide.
Also attaching a test with the V4 version where I made it so the flow circles around (though I messed up with the corners). I still have about 5/6 edge types I want to try just for experimentation's sake (to document the different types of water animation there is for future reference). But I had a bunch of RL things to do today.
Once I'm done experimenting it should be quite easy to create similar water for the dirt types.
This is the idea. It's just a travelling sinewave (actually, it's a double sinewave that is 32 pixels wide, and then I just made slices every 4 pixels) and the amplitude is a bit too large. Something more subtle should work better. A pure sinewave probably isn't ideal either.
Still, should be good enough to get the idea.
Alright, big update, with 3ish new variations and a ton of sub variations. I however think I ended up with too many attachments in this thread, as oga doesn't want to add more attachments :D
Stream v6 is basically one where there's little dots that kinda flicker around, and the dots are aligned with the pebbles underneath. At low transparencies this one makes it seem as if there's some kind of refraction going on.
Stream v7 is waves inwards and waves outwards. By itself quite simple.
Stream v8 is what Evert has been trying to express to me, with a single 4px per tile being erased and animated so it waves around. I also removed some extra bits for the pebbles, but that got nosiy real quick, so v2 is without this extra removal. There's a bunch of variations here combining it with the flickering.
I had also wanted to do a test with the brighter/darker, but honestly I couldn't come up with anything MedicineStorm and BenCreating hadn't shown. And I had wanted to try an ocean tile one, but that's like a single animation and might be best left for when we're gonna do ocean tiles.
Please take a good look at them, I will now contemplate how to deal with the archiving...
Maybe write a blogpost with what I have learned now and then remove the attachments here? And I kinda wanna upload all the kra files I've got up till now...
EDIT: So it seems that OGA was hiccuping. Best to check the blogpost now.
Oh, water is really tricky, you're quite brave to jump right into the deep end with it (pun intended). I look forward to seeing your progress with this. I can tell you've put a lot of thought and effort in so far, that's really cool! I really like the feeling in the animation of version 6, but it looks a bit computer generated then reduced. Whatever you end up with, I think you should have some sort of sparkle or shine at the point where the water meets the shore, it'll help sell it as water. Something else that helps it look wet would be to put some shine against the shadows, the high contract will help it look reflective.
I'm sorry that the original LPC water is something that needs improvement. Looking back at it, I should have done things a little differently, and been more purposeful in choosing what kind of water to represent with it. The default water was meant to represent flowing water, something fast and deep, which is why the edges are so . . . spikey and the center is much more calm. The only reason it wasn't animated was because I didn't have enough time. I should really go back to it at some point and give it the intended animation, I think that would help it look a little more wet.
LPC is pretty stylized, so I'm not sure how well going more realistic will work out here. Maybe it would help more in this case to look at existing pixel art with a similar style for a reference. It's been a bit, but I think Minish Cap was one of the inspirations, plus it has really amazing pixel art, so that might be a good place to start. Another thing that could work well in this style is to focus more on reflections. You can define the edges with tiles then have a parallax layer behind to show the sky. I also really liked how the SNES version of Tales of Phantasia did the water. They used shadows from a reflected tree canopy to give it both a reflective and deep feeling, it was quite clever. Focusing on the effects would probably have the greatest effect. It's amazing what some splashes or bits of moving wildlife can do to sell the realism.
Alrighty, made the first blog post with the different techniques I've discovered: Animating Water Tiles part 1: Edges
Sharm:
I wouldn't worry too hard. The point of LPC was that people would make their own additions, and you couldn't have known that water would be so difficult for others. I mean, sure, update the water, but don't feel like you owe the world this :)
Yeah, I have been thinking about this too. It's not so much that a cartoony look is paramount to the LPC, but rather that it is easier to use, which of which I think is pretty important for a free culture graphics set. (As well, pixel art is best off evoking the object than trying to represent it mimetically) It's also why I haven't gone so much for realistic colors as trying to have more contrast.
I'll try to see if I can find examples of the Tales of Phantasia water in play, I think the Minish Cap water has flickers that go side-to-side. There's also a lot in the blog post that shows dfferent kind of effects and layering of animation.
I think I want to do some tests in Godot for flow and other such special effects next. Then go back and try to get simple but polished water going for the dirt, and several elevations, and then try to tackle ocean waves. And after that I will maybe be wise enough to understand how to handle rapidly flowing water :3
And I should upload the test files I've made... But they're all kra files. I guess I'll first try to convert them to ora so you don't have to install Krita to mess with them.
Great blog post, Thera! I'm finding all these animations very inspiring.
I know it seems unrealistic to have the water's surface area change (which implies a violation of conservation-of-mass) but I think I like the expand/contract animation more than the undulate animation. However, considering you mentioned ocean waves, a change in water volume makes sense for large (but shallow) waves like on a beach or lagoon, but perhaps not so much for a pond or stream, where volume (or flow) is constant.
I found myself most attracted to the subtler animations: not so much on the expand/contract, little of the undulation, not really on the the 1/4 wave either; they seem somewhat overactive unless it's a stormy day... But yes on the "inner waves" or brightness/darness-loop and flicker; seems like a liquid, but also calm.
I can definitely see using the smoothing flow animations, but not so much on the "around" flow animation. I guess with the "up" and "right" flow animations, I can have flow in all 4 cardinal directions as well as the "around" flow just by messing with frame order and selectively choosing the flow direction from tile to tile, so win-win! :)
Are these animations made of semi-transparent water layers added to an independent terrain tile? Or is the water & terrain a single animated tile? I can see the water borders are much more coherent when the texture of the terrain is animated into the shape of the water itself, but I would certainly use a separated-layers Build-It-Yourself Water Animation Kit™ :)
P.S. My art skills are atrocious, so feel free to disregard the opinion of my unrefined eye. :P
--Medicine StormI pretty much completely agree with MedicineStorm: I like the expand/contract better than the undulating, and I don't think the "conservation of mass" issue is a big deal, especially for large bodies of water (think an ocean or lake, or even a pond). There are lots of convenient fictions in this art style (the orthographic projection, single overhead light source, etc), and like Sharm said, it's stylized---not photorealistic. I think for the most part the subtler animations are better, but the effect is almost too subtle in MedicineStorm's second image IMO. I definitely like the variants where the center is faded. Might be interesting to combine this with the blended "Circling flickers" refraction effect. I like Sharm's suggestion to have some "shine against the shadows;" I think she was talking about an effect like this https://i.pinimg.com/originals/74/80/14/748014438881f95ad487d7f2cfe65160... where there is some very light color right against the shore, then a darker color, then the medium color in the middle. Reflection is interesting too, although seems like it could be a lot of work.
I still don't really like the "flow" animations where the edges are animated. I think a better way to represent flow will be an an expand/contract or shimmering animation on the sides and a more dramatic flowing effect in the middle tiles. I'll try and put together an example at some point and see how it looks.
A few other comments about the presentation: it might be helpful to draw some simple scenes; especially for the flow. It's hard for me to visualize flowing around the abstract wang pattern, especially when there's no real source of the water and it's just flowing in and out of a shore. Also, I'm personally not the biggest fan of the river pebble texture you have in most of the examples; it might be helpful to try the pattern/overlay on some other textures, like the sand or the dirt.
I realize this message sounds kind of negative, but I am really excited about the work you are doing! Keep it up; I'm just trying to be constructive!
Thanks for all the feedback. I've been busy with poking at shaders, but because this is the first time I am poking at shaders in godot it's a bit of a learning process. The large gifs attached shows what I've got up till now. (Tried making a webm, but it doesn't want to render properly, it seems). But I did want to do a little update because I didn't want to give the impression that someone being critical is gonna stop all efforts (the opposite is often true, tbh) ;)
The water is seperated. For the blog post I am doing one of two things:
I think in the end there will be several versions. Ideally we'd get at the least one which through some shader magic can adapt itself to the underlying tiles, but I already forsee having to create some manually baked-in ones too, on top of having a simple fully opaque version.
I have to admit that the main reason I've been avoiding this is because making the wang pattern is something I can do with a script, but setting up tiled or even godot with the different animation types, and then recording that so you see the animation is a little hard. :D
You can see in the attached gif that one of the other reasons is that cutting out the rocks is kinda necessary to make the water texture feel coherent in it's environment(and that really, having special riverbed style for a given texture, even with these initial super shallow water tiles, might not be a bad idea). So I'd just been animating the pebbles because then I can do more rapid experimentation, and give better idea how two different experiments differ from one another.
No, it's fine, you're being critical more than anything else :) Do keep in mind I am also trying to experiment a bunch because I too have no idea what I'm doing!
I kind of wanna work further on poking at the shader, but given I am learning there as well, I think it might be better to convert my current experiments to ora so people here can play with them. And then try to figure out if I can get the flow map thingy working in the shader...
Neat! The shader effect(?) in stream_godot_2.gif I find especially appealing.
--Medicine StormOkay, I've gone and cleaned up the files a little. Here's a zip file.
I was unfortunately not able to convert everything to ora yet(bug in krita python api stopped that), but the kra and png files should be sufficient to poke at what I've done.
I've also put in a readme with basic licensing info, the template animations being cc-0 and the rest cc-by-sa. Not sure if I should upload all of this onto oga itself, given that it is very much wip, but the licensing info should avoid confusion.
Hello,
I've been away without internet, but I wanted to share a quick prototype I created to demonstrate the idea of having more flow in the middle, and an in/out pattern on the edges. All I did was choose some random chunks of Zabin/zookeeper's water https://opengameart.org/content/the-battle-for-wesnoth-water-animation and move each frame of the animation a few pixels at a time. No attempt was made to allow the animations to actually tile together, although I masked out the boundary of each tile so that waves don't move directly from one tile into an adjacent tile. You can see the grid a bit, especially on the south- and east-flowing parts (where there is only one tile), but I think the effect is pretty good on the diagonal-flowing parts (where I made two tiles). It could probably be improved a lot more. Here are two versions, one where there is extra masking around the shores.
(Also sorry for the terrible image quality; I had trouble finding a free program that would let me capture Tiled maps as GIFs without doing awful compression or ruining the framerate).
Whoa! Not bad at all!
Hm... I had some RL to deal with, but now I really want to figure out the flowmaps, they ought to have a similar effect!
I think for a newbie friendly water set the first one without the edges masked is best, because that requires the least tiles and engine capabilities. Either way we'll need to investigate how to do those 8 directions in a easy to reproduce and polished manner :)
The offset will be a good start, and there is also a continued animation going on there alongside the offset. I am wondering if we could have the actual room the animation takes up be very small so it wouldn't have to necessarily have to go outside the tile boundaries. My gut says this will probably feel pretty tiled, so we might need to create alts for the 8 directions too.
Anyhow, exciting stuff!
Ok, figured out the flowmaps stuff, but because I am not good enough with godot to understand if it is possible to use a different tile layer to drive a given texture, I don't think using a flowmap is the easiest solution. I guess we'll have to go with the center-tile flow. (Though, shader stuff does have other things that seem successfull, like the clouds shadow) Will write a post with the shader stuff later this week :)
Ok, tried doing a dirt-set shallow water for realsies. The wang tiles here also include the alternative tiles. There's one spot where there's still a duplicate center tile, I guess a semi-submerged rock could fit there :)
There's 5 variations here.
The first two are one with fully opaque water, with the second having faded centers. I tried making to the colors lighter so that it'd be a little bit more like the minish cap tiles where the shallow water is clearly lighter.
Then, blended 1 is multiply+overlay, this one ended up pretty dark for these tiles because orange-brown*sky blue = emphasized green.
So then I tried adding in another blending layer inbetween, this time a 'color' blending layer, which changes the pixel color to match the hue and saturation but not the lightness. For blended 2 this is 50%, and for blended 3 this is 100%
There's a slight enphasized border for the dirt itself, so I am attaching that one too :)
Next stop is to figure out how to elegantly transition between shallow water and the regular lpc water :)
And made a blog about the shader stuff.
I love the dirt shadows, that looks really dynamic on its own, without the water, which is fun for mapping options. I think lowering the contrast between shades like you did in the fourth attachment is a good choice. The other ones look like clear shallow moving water, which is also very good, but I like how the low contrast one doesn't feel the same visually as the dirt. I think it fits the style a little better and doesn't try to fight with the ground texture for attention. For colors I really like the dirt test 3. The one above it is too green, it doesn't contrast enough from the color of the grass, but adding just a little bit of green instead is nice, I think it adds a nice calm feeling to the palette. It's a little less cartoony looking than the original palette for the water but I don't think that's a bad thing in this case. In the originals I was attempting something that was quite colorful but somehow a little muted too. The colors are just a little pulled back from pure, so they keep the energy from having a lot of fairly saturated hues but are just a little less loud than fully saturated, right where it hits relaxing. It's contradictory so I never managed to explain it properly, but I think the slightly greener blue hits the mark.
I think that might also be because the greenish water is almost as dark as the deep blue for the water. I actually had to go back and set the 'color' blended layer to 75%, resulting in the final screenshot's colors. As you can see from the other ones, the 50% blending of the color ended up with too similar colors, but 100% blending or no blending at all leads to too bright colors. So I think this is the best compromise. This does mean that with different color rocks the shallow water needs to be tweaked, but alas.
For the deeper water, I attempted to animate single pixel high waves. This was a collosal waste of time, because while one half was done carefully to provide consistency between the frames, the other half of the tiles were animated randomly, and it looks about the same terribly noisy result :|
I also tried a variation where the deep water was aligned with the rocks, but eventually just mixing up the water from Sharm's mv adaptation of the LPC water had the best results. Similarly, I thought the rocks underneath might give a good effect, but leaving them away was a much beter idea.
I've included the shallow and shallow to deep water I am most pleased with here (50% multiply, 75% color blending, 50% overlay, faded centers for the flickers, and flat color centers in the rock below).
I am going to leave these alone for a while, but I do want to return to get some animation going on the shallow-deep border itself(as well as handling the last remaining duplicate tile in the shallow water). I am just a little burned out on those small waves right now, so I am gonna play with the flow stuff bluecarrot's demo suggest should look good.