Grass Help?
Hey, I'm new to this site so please tell me if this isn't the right place to ask.
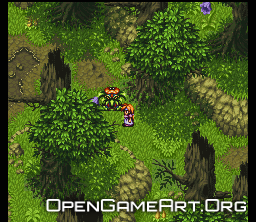
I have been trying to make grass for a few months in this style.

http://opengameart.org/sites/default/files/styles/watermarked/public/ima...
The blades of grass are clearly seen and they look extremely high quality. However, when zoomed in, all I see is a seemingly random mix of 5 colors. I don't understand the logic behind how the pixels are placed. Can somebody explain to me how this works?


Well, that's some of the best pixel art grass ever made. It's hard to explain when they make it look so easy.
Read up the pixel art tutorial this came from: http://opengameart.org/content/chapter-8-a-world-of-tiles
Here's a slightly simpler grass/leaves tutorial in stages, it might help you get a grasp of what goes into it: https://pbs.twimg.com/media/CjeXkAIWYAEjHs1.png
Can you give me a general overview of what the colors are for then? I don't understand it. They dont look like shadows or outlines. They are all over the place but when you zoom out, it just works. It looks incredible. It looks like perfectly rouunded hd vector art, but I cant understand HOW.
=-------->
The "how" is about optical illusion, color blending, simple perspective, and several other concepts. Entire art books have been written about how to develop and master the techniques that lead to success. You shouldn't expect to understand it in a matter of a few days or weeks. There's also many ways to draw, even with limited color depth and resolution (as in pixel art). If you stare too hard at one example, you won't get anywhere. Have a look around, compare and contrast.
Note that grass patterns can be a really bad place to start learning. They're fuzzy, soft, and partly random, having no definite shape unlike many other objects. Never understood why some tutorials thought it was a good idea to start with that; I guess they feel like they have something to prove.
One other hint is to always keep multiple views open while drawing any pixel art. Different zoom levels are critical, and alternate scaling algorithms couldn't hurt either (though I don't know of any editor off-hand that offers the really good pixel art relevant ones).
If I were studying a complex pixel pattern like that, I would try learning how it works by editing it. Make minor changes to the pixels, zoom out and see if it still looks good. Undo or continue until it starts to make sense.
That's another valid and useful approach. Instead of building up, tear down by seeing how various modifications disturb the intended patterns. Most tiles are decomposable to various degrees, although in the extreme cases you will find areas where literally a single pixel is representing some feature (like an eye).
For some, starting out with pixel art while having no experience with any other type of artistic drawing may be too rough. I've seen people encourage newbies to experiment, which is fine, but in my view it may set people up for failure to just throw them into the deep end of the pool. Great pixel art takes a lot of skill and utilizes multiple artistic techniques simultaneously (some examples being shadowing to demonstrate lighting, color dithering to create an impression of colors not actually in the current palette, and anti-aliasing to smooth or prevent jarring lines).
Complete beginners should probably consider getting their feet wet with vector art first, which can be much simpler to learn. There's a whole blog dedicated to trying to teach programmers how to do vector art at http://www.2dgameartguru.com , with lots of specific examples of how to configure various forms and effects. If or when someone gets good with vector art, it's actually possible to directly translate that skill set to pixel art with only modest adaptations: http://2dwillneverdie.com/tutorial/vector-to-pixel-building-your-sprites... .
Certain newcomers will insist on a purist approach, of course. For them, it's time to hit the books :
http://2dwillneverdie.com/tutorial/
http://gas13.ru/v3/tutorials/
http://www.yarrninja.com/pixeltutorial/index.html
http://www.manningkrull.com/pixel-art/walking.php
These are not the only resources on the internet to learn from, of course. Further, there's something to be said for having a good art book on hand, especially if it's got lots of examples and straightforward tips in it to study.
Looks like the art is first made in a resolution higher and then scaled down using "Nearest neighbour". I tried this myself with some textures found on OGA and the results where quite similar. I personally used Paint.Net to achieve this.
I've attached a example of this. Credits to Shozuki for the original art.
That method can work, Orlander, but it's sensitive to many factors, including at least art style, scaling factor, and scaling algorithm. Creating mockups at higher resolution is definitely useful, but I would strongly recommend a vector approach if one is going to do that. With a vector graphic, you can up or downscale to any size to generate as many guides as needed, and on top of that vectors are described by primitives that help conceptualize the structure of the art. Then it's relatively easier to draw or adjust each pixel to get the best implementation of the abstract target concept. One of the links in my last post is related to this.
An experienced raster artist can get quality results out of a big-bitmap-to-smaller-pixel-tile workflow with relatively minor tweaking as long as they follow a series of rules in the process. Among those are keep a constant integer scale factor, avoid blending and gradients, don't introduce an excessive degree of detail. Personally, I see it as more useful for somebody with that particular skill set already (and no comparable talent in vector land).
The pixel art in the example was definitely done painstakingly by hand. This is Square Enix in 1996, doing the best pixel art in the biz at the end of the SNES lifecycle.
There is barely any recognizeable repeating pattern. It's impossible to tell where the tiles are split. The transition to other tile types (dirt, other grass) is perfect. This all takes meticulous technical and artistic planning at the 16x16 tile level.
Resizing a texture gives you random pixel clusters. Blades of grass or individual leaves would lose their shape and become basically noise. Hand placed clusters are what make each leaf and blade look nicely shaped, even at this tiny resolution.
The resized rock texture example above isn't a good comparison. Rocks don't need to keep a specific shape to look "rocky". Grass and leaves do.
Thank you all for your replies, I will try clint's approach of editing it and seeing how it changes things. I have another question. Do you guys understand the logic behind this pixel placement yourselves?
=-------->
I get the general idea of the pixel placement, but I couldn't tell you specifics without studying it myself.
I'm badly colorblind so I would be using tools to help me figure out what's going on. Example, you said this grass is about 5 colors. Try picking one color and replacing it with another that is usually next to it. What is the grass missing without this color? Is this color used for diffuse base, specular highlights, shadows, edges, shading, etc? What happens if you make the color darker/lighter, saturated/muted, or shift the hue?
One of the other things you'll notice, Invincible, is that the pattern is carefully crafted to avoid drawing the eye too much to any particular area. This is mainly because when you start laying down tiles like this next to each other any part which stands out too starkly will reveal the fact that it's actually a grid. Learning the subtleties that "disturbs" or "hides" the tesselation such that it's not obvious takes a while.
So, after reading this I was curious as to how it would look if you did try to shrink either a raster or vector image to make a 'grass tile' I didn't bother to make it seemless or hiding the fact it repeated. I only wanted to see if it still looked like grass.
First one was taken from a cc0 picture on pixabay.
Second one was made from a cc0 vector on open clip art.
Third one taken from a very zoomed in picture of grass
Creates a very different effect compared to hand drawn tiles, doesn't it? That's what I was getting at with the "art style" part. It would also be rather challenging to maintain a consistent look when utilizing many different source images for different objects/patterns.
Yeah, I think these examples highlight clint.bellinger's point: if you shrink a high res image of grass it will just devolve into random noise.
https://withthelove.itch.io/
This is one of the major game art dliemmas. A grass tile is one of the first assets needed in many games, yet it's one of the hardest environmental assets to do well.
It's okay to get abstract and basic with grass tiles though. There's a general game design principle that floors are better with less contrast and fewer busy details. It makes the action on the battilefield clearer. It helps the player see where they can move, because walls and obstacles will stand out. Look at the outdoor areas in Diablo 3, and notice how much softer and painterly the ground is compared to all the other tiles and objects.
WOW! Thanks so much clint the color replacement thing was really really useful. I actually somewhat have an understanding of how the tiles work now. I'll keep your suggestion in mind too kagerato. So now, do you guys think that I should directly copy this art style or go for my own. Am I even allowed to use the same colors?
=-------->
Yeah, resizing photos doesn't work well. I think the vector approach has merit, as you can see parts of the picture would work if expanded on, but on a whole it fails due to using am image not suited for the task. You would have to custom create the tile to work instead of just downloading an image of grass and copy pasting it a few times like I did.
There is also the option of just downloading a tile set from here.
Color choices and palettes generally can't be copyrighted, Invincible. Feel free to reuse existing palettes all you like if you think they're exactly what you need. As for art styles, well, avoid copying that (especially if you're going to be publishing commercially). I stand by my recommendation before of studying many examples and styles and then coming up with your own using the ideas (but not expressions) contained in them.
kagerato do you think it would be okay to only use the same art style with the grass? I have other ideas for cliffs and things but generally I think grass will be the hardest thing to draw. I don't think I will be able to come up with a whole new style in a few months, especially with my experience.
=-------->
Well, if we're going to get really technical with it ... you don't have to invent a new style to avoid copyright concerns. You just have to avoid closely copying an existing expression. Copyright law cares about originality (the origin/source of the expression), not the novelty (newness/uniqueness) of it. Look up the legal doctrines of substantial similarity, independent creation, and the idea-expression dichtomy for more information.
You didn't mention whether you were going to use any of this work commercially, did you? If you're not going to sell, license, or advertise using the result then you probably don't need to be too concerned about the copyright details. It takes a lot of money to file and win lawsuits and big players like Square Enix don't have time, money, lawyers, or reputation to waste on policing non-commercial small-time hobbyists. There's also fair use to consider, which as a defense is especially likely to win (at trial) in non-commercial cases.
Assuming that you do intend to make a commercial use, ultimately I strongly suspect you'll save yourself time, effort, and grief by just using one of the RPG tilesets already published here (they all permit commercial usage, and some are even attribution-only or public domain). I'm particularly fond of Hyptosis' tiles, which you can see at these links :
http://opengameart.org/content/mage-city-arcanos
http://opengameart.org/content/lots-of-hyptosis-tiles-organized
Do you guys have any thoughts on this? I've only used 2 colors, I'm still not sure what the dark color is supposed to represent. Thanks a lot though this is much much better than my previous attempts.
=-------->
Having lighter and darker shades of green allows you to add depth to the grass. If you use few colors, all the grass will look like it's the same height, and kind of flat.
So imagine you have 4 shades of green. You could still draw a blade of grass with just 2 colors, but now you have three different brightnesses of grass (the two brightest shades, the two middle shades, and the two darkest shades). The brighter ones will seem taller (getting more sunlight and less shade), so you can group them together to imply some topology.
Sometimes the darker color is used to imply a spot that is low, where there's barely any grass so it's mostly shade. Sometimes a sliver of dark is used under a bright patch of grass, to imply that grass is even taller and casting a shadow. It's also used around the grass edge tiles to make the grass look like it's above the dirt.
The logic behind each pixel placement is about where the lights and shadows would be in 3D space. Plus, it's choosing pixel placement that implies the right curves and shapes when zoomed out (pixel cluster shapes, anti-aliasing).
Oh okay thanks. What do you think of the grass so far though?
=-------->
Try posting it tiled and scaled up so we can see. Like this.
Looks like a good start. Next trick is to make a second tile that seamlessly blends with this one.
It looks pretty good. I'd say your main issue is the strong similarity to the source material. Just about anyone who compares those side-by-side is going to be able to identify the connection.
How old does a post need to be to be considered dead? I hope im not reviving a dead post.
Anyways, this is 4 tiles. Can anybody give me honest feedback? Should I make 9? If this is going to be used commercially do I have to scrap it and make my own style? Thanks
=-------->
looks decent. 4 tiles is probably enough if you arrange them randomly.
Yes you can use this commercially, learning from another's art style is part of how everyone learns.
Alright thanks alot Clint I probably would have failed without you.
=-------->
A few days does not make a dead thread. People bump threads that are years old ...
It looks more diverse now, Invincible. The more distinct tiles you develop, the more varied a field you can create. Though obviously there's some limits considering time and labor constraints. A lot of JRPGs, even good ones, actually have only one center "full" tile for each terrain type (and then eight surrounding "mix" tiles for all of the possible transitions between types). More variations make it easier on the mapper/level designer but harder on the artist. Sometimes the balance has to be struck based upon how many terrain types and tile sets you intend to have. The fewer tilesets and types of terrain, the more it makes sense to add lots of variants of the same tile types.