Neapolitan Dessert Game Kit + UI
I was inspired by Kenney to make a complete game starter kit (or as close as I could to one) for beginner devs. I made these in Inkscape v0.92; I know there's a new version out so let me know if there are difficulties or something.
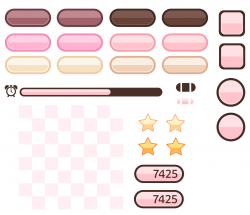
Included in the zip are separate PNGs and an SVG of:
-18 dessert tiles
-tiling checkered background to make a grid for the game board; this and the desserts are already scaled to fit one dessert tile inside each square
-buttons in 6 colors and 2 styles; you can have one button of each color, or all one color and they change as your cursor hovers over them (try mixing and matching colors!); the restart button is for during gameplay
-a loading/timer bar with a clock icon if you wanted to go the timed route (otherwise you can display how many moves the player has left in text... or also by using the bar I suppose?)
-stars in 2 colors and 2 styles for scoring
-oval, circle, and square panels in 2 styles for score display, number of moves remaining, or whatever else you might need them for
-4 windows in 2 styles for the buttons and "how to play" text box
-sample buttons, mainly to show you my recommended text color to go with each one
-little UI dot, donut, and arrow icons for scrolling through a text box if needed
The font I used in the sample buttons is called Graviola Soft; their desktop and web font licenses are free, but if used in an app, the font must be changed to avoid the license fee.
https://www.fontspring.com/fonts/harbortype/graviola-soft
Of course this doesn't JUST have to be for a match 3 game. You could even use the desserts as items. Whatever you decide to use these assets for, I'd like to see it!