[Looking for feedback] GIMP Plugins for Pixel Art
Hey there fellow Gimp users!
I love Gimp and I use it for basically everything, but whenever I want to make anything game (=pixel art) related, I always lacked the most basic tools like - "how will this look as a tile?", "how will this look as an animation?" or simply exporting tilesets and spritesheets. A great plugin tilemancer solved some of these issues, but I needed more - like JSON annotations for my spritesheets so I don't have to reprogram my whole game when I change a number of frames within an animation.
So I make my own plugin collection for Gimp (2.10.22+). And I hope they help not only me, but you guys as well :)
You can grab a package with the latest version here: Releases · nerudaj/gimp-pixel-art-utils (github.com)
What's in the package?:
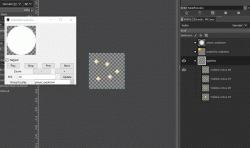
- Tile preview - shows how the currently selected layer will look like in tiled environment. Has various modes of operation, zooming, always on top and manual refresh button.
- Pixel art exporter (Spritesheetize / Tilesetize) - exports your project as a tileset / spritesheet (depends on whether you are doing animated sprites or collection of tiles). Each mode has different way of packing layers to resulting image. It also exports JSON annotation file so your game can always understand where's what in the image.
- Animation preview - preview selected layer group as an animation. Always on top, live preview, you can configure FPS, zoom, step through the animation.
Wishlist (aka like this and I will try to deliver):
- Plugin that will toggle selected layer visible and all others not visible and will update accordingly when you select another layer.Tried this one, but there are various problems in Gimp preventing me to make it usable
- Animation preview could export current animation to GIF (API for that is super weird)
I will be grad for any feedback you can give me so I can further improve these plugins.
NOTES:
- I am aware that many artist want to time each frame of animation differently, so they have no use for plugin without a timeline. I currently have only bad ideas on how it could be implemented in Gimp (there is only so much I can do from within a plugin).
- This post was edited to clear up information that is no longer valid (like merged Tilesetize and Spritesheetize or different properties of Tile preview) and to update images / animations previewing the plugins.



What is the functional difference between "Tilesetize" and "Spritesheetize"?
--Medicine StormTilesetize - each top level layer in the project will be exported as a tile. Resulting tilesheet will be as close to square as possible. JSON annotations have specific format.
Spritesheetize - each top level item in the project has to be a layer group (= animation clip). Each layer in animation clip is an animation frame. Each clip will always be on a single row of resulting spritesheet, there may be multiple clips per row (there is simple packing algorithm going on). JSON annotations have different format (obviously, you need to annotate multiple clips). Name of the animation clip in Gimp will be used in the annotation.
You could pretend that set of tiles are just another animation clip and export them as a part of the spritesheet. In that case, you would get quite long image (depending on number of tiles) because the packing algorithm won't wrap it.